Если вы решили создать сайт, может быть, вы его уже создали, то, в любом случае, столкнетесь с задачей настройки внешнего вида.
У каждого веб-ресурса есть две стороны, административная панель управления и то, что видят все посетители.
Так вот, чтобы у каждого, кто переходит на ваш блог/портал «радовался глаз» и благодаря этому человек задерживался бы на страницах, необходимо настроить шаблон, сделать его красивым, удобным…
- Какие варианты решения данной задачи существуют
- Как настроить тему wordpress
- Как установить шаблон вордпресс из интернета
- Настройка шаблона (темы) wordpress под себя
- Какие панели тут можно увидеть:
- Добавление виджетов в теме вордпресс
- Что можно расположить в боковой панели?
- Как установить виджет?
- Интересные записи:
Какие варианты решения данной задачи существуют
Смотрите, чтобы ваш сайт был уникальным по внешнему виду, чтобы его считали привлекательным и интересным, важно создавать бомбически крутой контент и поработать над шапкой, сайдбаром, футером, шрифтом и т.д.
Да, да, контент это основа основ. Если инфа будет от первоисточника и предоставляемый материал будет очишуенный, то дизайн может быть просто никакой. Достаточно будет пустого листа и статьи или видео. Качественная информация всегда ценится! Но, я думаю, что вы создали сайт и делаете копирайты, рерайты, которых итак полно в Рунете. Следовательно, настраивать тему обязательно нужно.
Если нет времени и достаточных навыков для этой работенки, закажите верстку и дизайн у фрилансеров на биржах фриланса. О таких площадках и удаленных сотрудниках я рассказывал в ранних выпусках.
Это первый вариант — сделать заказ!
Второй вариант — попробовать самостоятельно.
Как именно это провернуть, я расскажу в сегодняшнем выпуске.
Третий вариант — купить готовый шаблон! Но его тоже можно редактировать и настраивать.
Как настроить тему wordpress
Я, кажется, не сказал, настройку шаблона буду осуществлять на движке вордпресс, потому что он самый популярный.
Прежде чем настраивать шаблон на вордпрессе, нам будет необходимо установить тему. Ее можно скачать, а можно взять одну из стандартных, которые есть в админ панели. И как сказал ранее, есть возможность приобрести уникальный шаблон.
Как бы то ни было сейчас все разберем.
Как установить шаблон вордпресс из интернета
Сейчас расскажу, как найти шаблон в интернете и закинуть сюда, в админку, для дальнейшей настройки. Затем покажу, как активировать уже доступные темы.
Итак, откройте поисковик и введите запрос «шаблоны вордпресс». Мне нравится один очень популярный сайт:
http://wp-templates.ru
Перейдите на него, нажмите на кнопку демо под понравившейся темой и посмотрите, как он на вид. Чисто, упал глаз на него или нет. Если да, то смело кликайте по кнопке «Скачать».
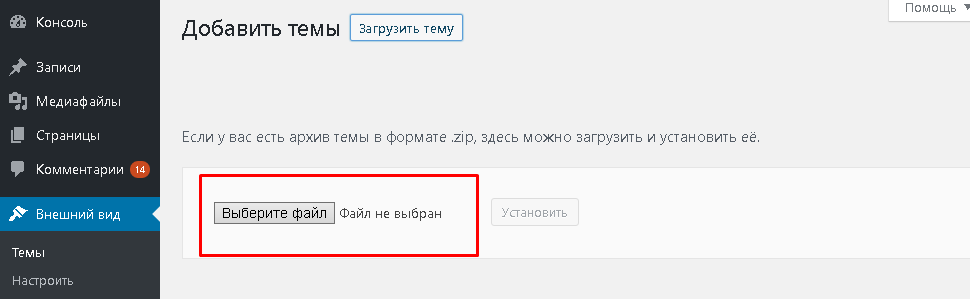
Выполнится загрузка архива zip. Ваша задача перейти в админ панель -> внешний вид -> темы -> добавить новую -> загрузить тему -> перетащите архив с шаблоном в область «Выберите файл». Так, чтобы архив соприкоснулся с кнопкой.  Хорошо, загрузили, теперь нажмите «Установить», затем «Просмотреть».
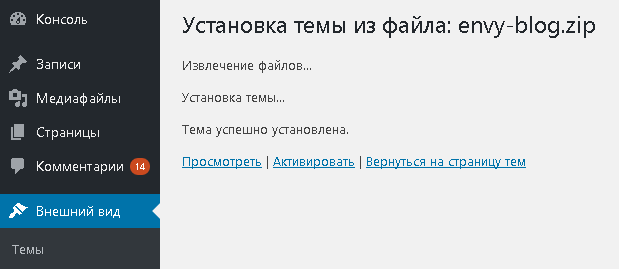
Хорошо, загрузили, теперь нажмите «Установить», затем «Просмотреть».  Отлично, сейчас мы перешли в панель настройки темы. Об этом мы поговорим ниже. А пока покажу, как открыть стандартные шаблоны вордпресс.
Отлично, сейчас мы перешли в панель настройки темы. Об этом мы поговорим ниже. А пока покажу, как открыть стандартные шаблоны вордпресс.
Опять же, перейдите в административную панель -> внешний вид -> темы -> добавить новую -> теперь найдите любой шаблон, наведите курсор мыши и нажмите просмотреть.
Всё, больше лишних действий не будет. Как можно было заметить, мы работали только со вкладкой «Внешний вид».
Настройка шаблона (темы) wordpress под себя
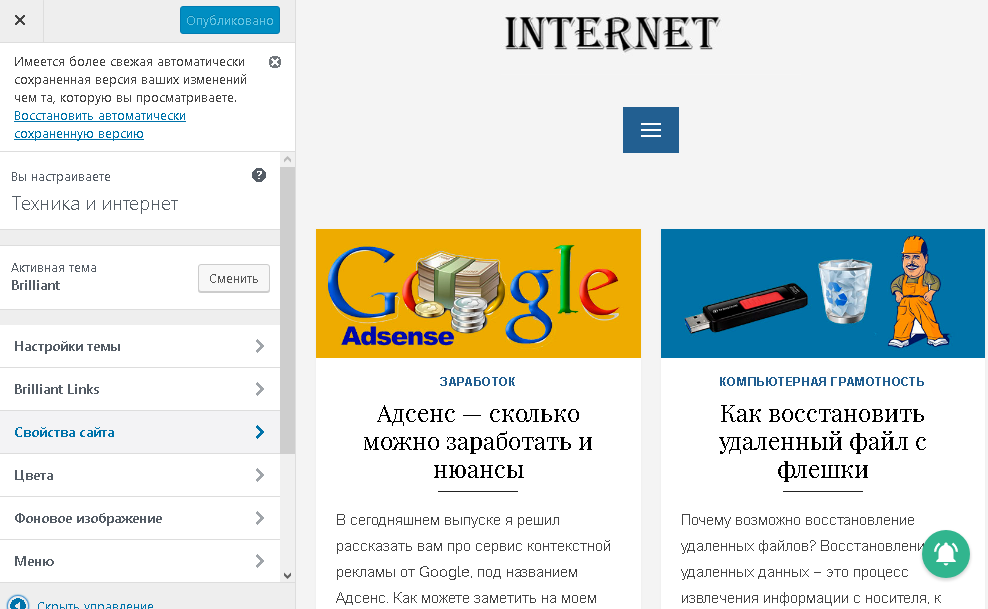
Перешли в панель настройки, основные инструменты всегда будут идентичными, что у меня, что у вас. А вот, в зависимости от того или иного шаблона, функционал настройки будет различаться.
Какие панели тут можно увидеть:
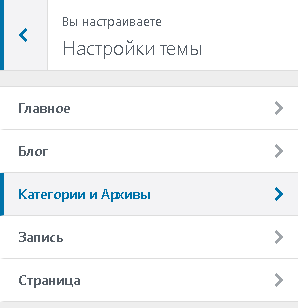
- Настройки темы. Здесь есть подразделы.
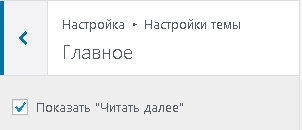
 Главное. Показывать «Читать далее» или нет.
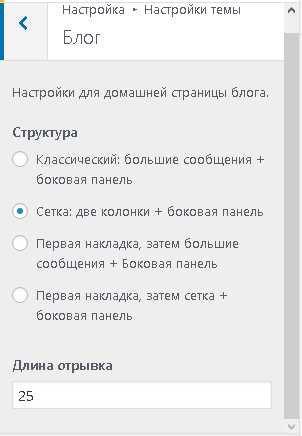
Главное. Показывать «Читать далее» или нет. Блог. Какой должна быть структура сайта: как расположить статьи, в два ряда, в три, по одной. Нужен ли сайдбар?
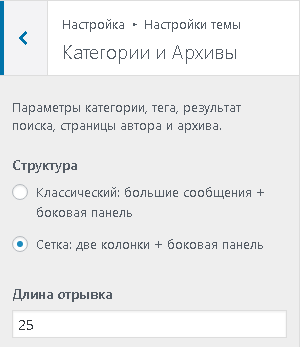
Блог. Какой должна быть структура сайта: как расположить статьи, в два ряда, в три, по одной. Нужен ли сайдбар?  Категории и архивы. Параметры категории, тега, результат поиска, страницы автора и архива.
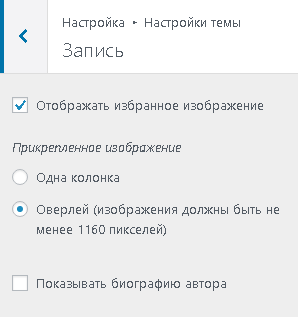
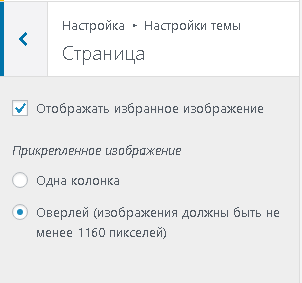
Категории и архивы. Параметры категории, тега, результат поиска, страницы автора и архива. Запись.
Запись. - Прикрепленное изображение
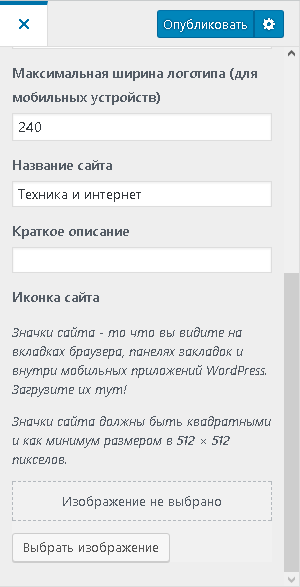
- Свойства сайта. Здесь вы можете установить максимальную ширину логотипа для компьютера и отдельно для мобильных устройств. Также есть возможность прописать название сайта и описание, загрузить фавикон.

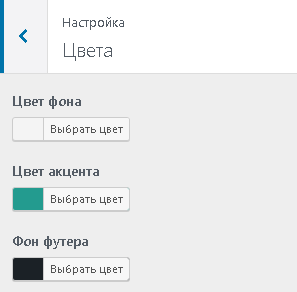
- Цвета. Выберите здесь цвет фона, цвет акцента (то есть всех элементов, в том числе и шрифта), цвет футера. Вы должны помнить, что на другом шаблоне, параметры настройки цветов и других инструментов отличаются.

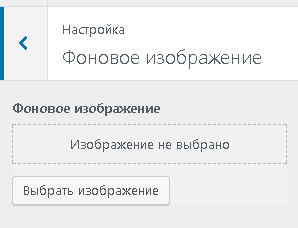
- Фоновое изображение. Вместо одноцветного заднего фона, можно установить красивую картинку.

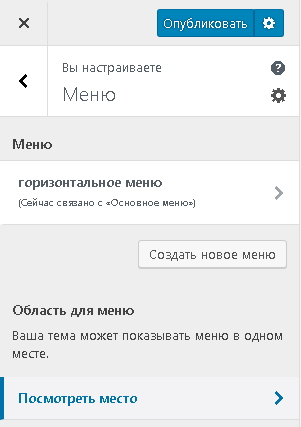
- Меню. Если у кого-то тема позволяет менять расположение основного меню, то просто замечательно. Страницы могут располагаться, как поверх шапки, так и под хедером. На некоторых темах есть возможность создавать выпадающие вкладки из страницы.

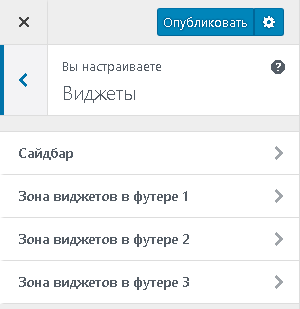
- Виджеты. Вордпресс уже давно позаботился о виджетах, в админке, вкладка «Внешний вид», там все легко и просто настраивается. Несмотря на это, во многих шаблонах есть панель для установки виджетов.

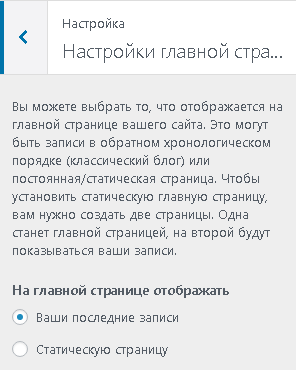
- Настройки главной страницы. Опять же, встречается не во всех темах. Суть в том, что вы можете выбрать один из двух параметров: отображать записи на главной странице или одну главную статью.

Добавление виджетов в теме вордпресс
Выше я упомянул про виджеты. Так вот, как же установить тот или иной виджет в сайдбаре?
Все, что возможно разместить в сайдбаре выполняется через виджеты.
Например, в недавнем выпуске я рассказывал, как установить виджет группы Вконтакте на сайт. Это не один из стандартных виджетов вордпресса, а сторонний виджет. Чтобы его установить, потребуется воспользоваться виджетом «Текст» и при этом нам нужен скрипт для вставки. В статье, ссылка выше, я про это подробно рассказывал.
Что можно расположить в боковой панели?
У меня в сайдбаре очень небольшой инструментарий. Из вордпрессовских виджетов установлен только «Поиск». А «Интересные выпуски» я прописал от руки.
Не лишним будет поставить рубрики в боковую панель, чтобы навигация по сайту была удобной.
А порядок расположения должен быть примерно такой: сначала обязательно «Поиск», потом рубрики, а дальше интересные записи и прочее.
Если вы еще должны вставлять блоки рекламы Адсенс или Директ, то их лучше вставлять после виджета «Поиск».
Как установить виджет?
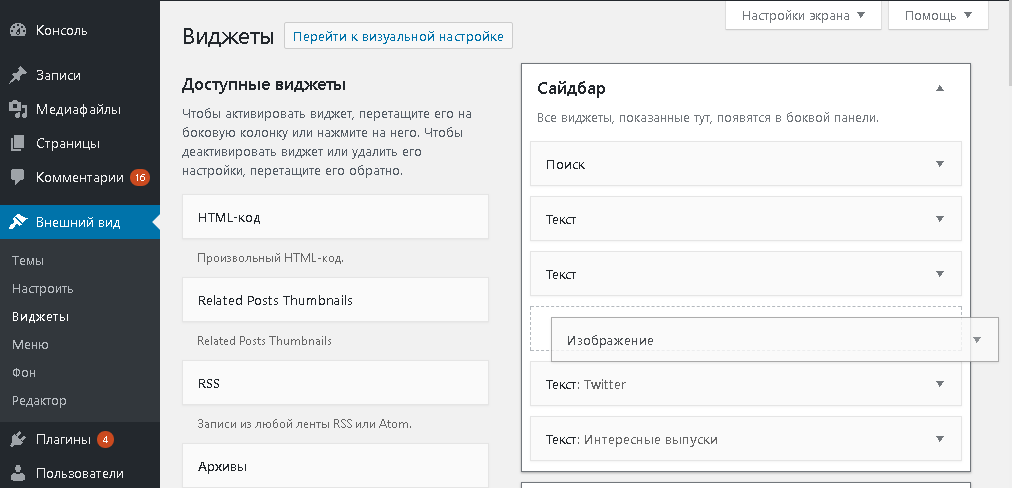
Наведите курсор мыши на вкладку «Внешний вид», нажмите на «Виджеты».
Левой кнопкой мыши захватите и удерживайте необходимый виджет, я захватил виджет «Изображение». После этого перенесите его в правую панель, в сайдбар или футер, куда необходимо установить, туда и ведите курсор.
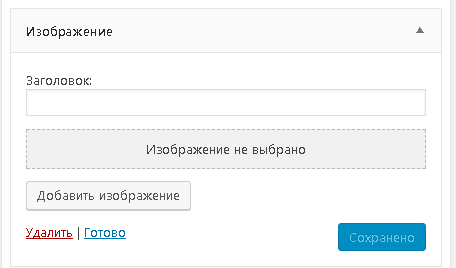
Кликните один раз по виджету, который вы только что перенесли. В моем случае, это «Изображение». И чтобы на сайте отображалось какое-то изображение, его необходимо загрузить.
В вашем случае, возможно, потребуется прописать заголовок, в зависимости от виджета. При любом раскладе, если что-то вышло не так, можно нажать «Удалить» и сделать все по новой. Так что, экспериментируйте.
Если всего этого недостаточно для того, чтобы настроить тему wordpress, вы можете воспользоваться встроенным редактором. Будет не так сложно в стилях поменять, какие-то элементы, цвета, размеры шапки, сайдбара, футера, и прочих деталей.
Кто разбирается в css html, тот без проблем все настроит под себя. Если навыком нет, то есть множество видеокурсор и интересных сайтов по веб-программированию, подучитесь и смело редактируйте шаблон через код. Если тема вообще не нравится, найдите другую, в сети их полно, изменяйте на свой лад, практикуйтесь и получайте опыт.
Интересные записи:
- Сколько и как можно заработать на сайте
- Как восстановить вкладки в Яндекс браузере
- Как очистить кэш в Опере
- Как проверить скорость интернета на компьютере
- Как восстановить пароль в скайпе
- Как очистить кэш ноутбука
- Что такое Лайфхак
- Как бесплатно раскрутить сайт
- Как проверить посещаемость сайта
- Что такое медиафайл
- Как установить плагин на сайт
- Как создать блог
- Статистика запросов
- Как ускорить Андроид
- Как раздать интернет с телефона
- Как отвязать номер от страницы Вконтакте
- Как раскрутить группу в ВК
- Как восстановить удаленные контакты на телефоне
- Как удалить группу в вк
- Как накрутить лайки в ВК









Вордпресс тему можно редактировать еще и при помощи специальных плагинов, весь графический интерфейс, шрифты, цвета. Но они платные. Это так называемые css плагины.
Например, отличный плагин YellowPencil. Стоит 28$ для одного сайта