Если у вас есть собственный интернет-ресурс, на который пора гнать трафик, то будет правильно, создать паблик в вк, раскрутить группу и наконец, установить виджет сообщества на сайте.
Виджет группы Вконтакте для сайта — это один из эффективных способов продвижения любого веб-проекта. Разумеется, важно, чтобы в сообществе знали о вашем сайте не по наслышке.
В целом, социальные сети — это площадки, на которых можно находить новых читателей. При наличие рекламы Адсенс или Директ, привлекать пользователей соц.сетей нужно обязательно! Просмотры возрастают, а значит и число кликов увеличивается. Следовательно, доходы будут идти вверх!
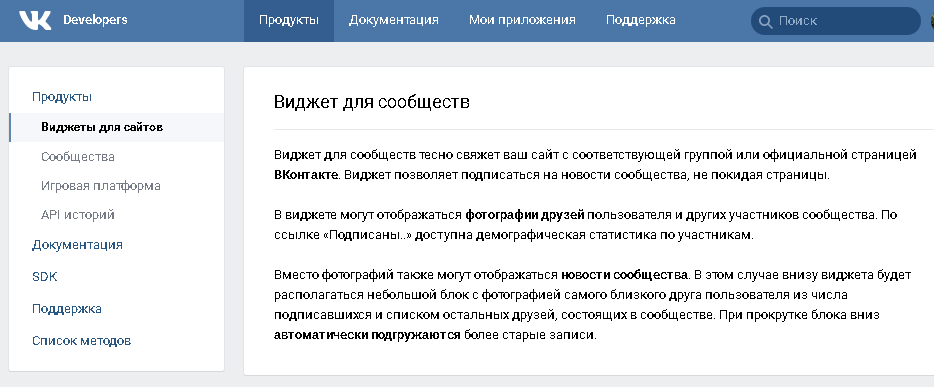
Как добавить виджет группы Вконтакте на сайт

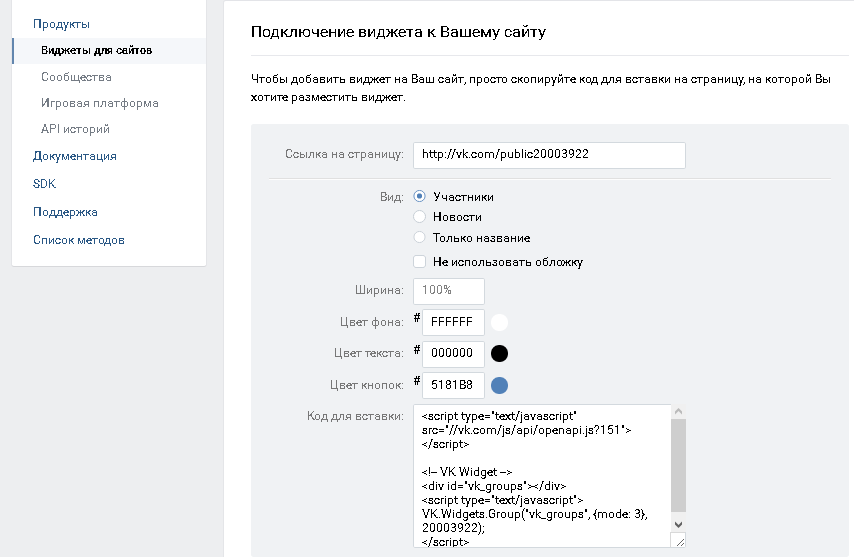
- Ссылка на страницу — откройте свою группу и скопируйте ссылку в адресной строке браузера, после чего вставьте ее в поле;
- Вид — выберите вид виджета: участники, новости, только название. Как это выглядит вы можете посмотреть, спустившись в низ страницы, на которой вы находитесь при настройке. Там будет наглядный пример виджета с изменяющимся внешним видом при смене параметров.

- Ширина — там будет написано 100%, а вы пропишите 250 px, например. В зависимости от того, насколько широк у вас сайдбар. Если при установке скрипта на сайт, виджет будет слишком маленьким или наоборот, большим, то спокойно вернитесь на страницу подключения виджета и измените значение ширины. Потом, снова скопируйте код и вставьте на своем сайте;
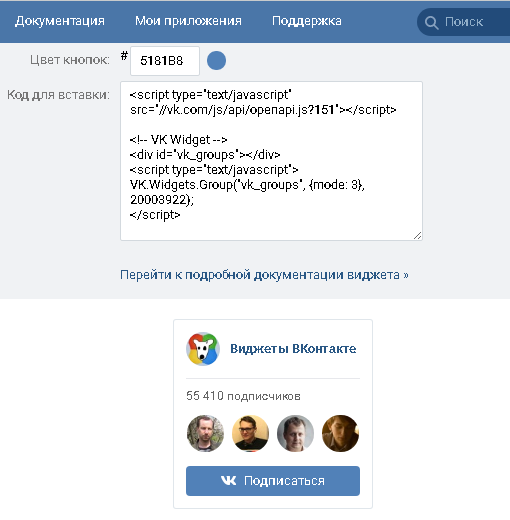
- Цвет фона | текста | кнопок — изменять текст и кнопки можно, но особо ничего не заметно, а вот цвет фона сильно бросается в глаза. Если есть желание, то установите такие цвета, как у вас на сайте. Никаких html-кодов для цвета искать не нужно, достаточно просто на круглый значок нажать и выбрать любой;
- Код для вставки — скопируйте код. В зависимости от установленных параметров, код изменяется.
Куда вставить код виджета вк на сайт
Скрипт скопирован, что делать дальше?
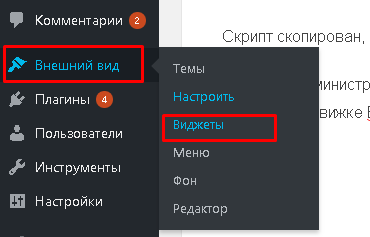
Откройте административную панель своего сайта. Я работаю на движке Вордпресс, поэтому рассказываю на его примере.
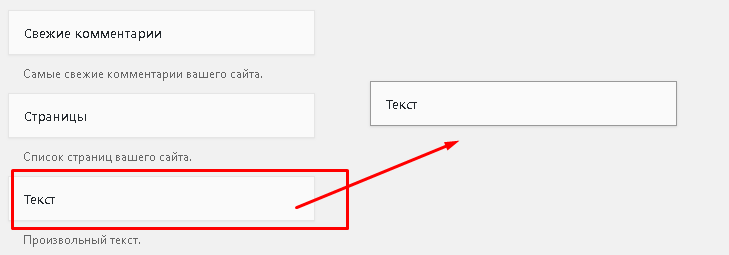
1. Наведите курсор мыши на вкладку «Внешний вид» и выберите «Виджеты».

Интересные записи:
- Как скачать музыку из вк
- Как отправить документ в вк
- Как удалить голос в опросе Вконтакте
- Как сделать опрос в вк
- Как редактировать сообщение в вк
- Как посмотреть гостей в ВК
- Как взломать страницу вконтакте
- Как убрать рекламу в Вк
- Сохранённые фотографии Вконтакте
- Как изменить пароль в вк
- Как назвать группу в вк
- Как сохранить музыку в вк
- Как скрыть аудиозаписи в Вк
- Как изменить номер в ВК
- Как изменить имя и фамилию в вк
- Как скрыть страницу в Вк
- Как отправить запись в беседу вк
- Как накрутить лайки в ВК
- Как удалить группу в вк
- Как отвязать номер от страницы Вконтакте?
- Что такое Фейк
- Как сделать историю в вк