Атрибут alt — это название изображения, которое прописывается для поискового робота. Если рисунок не загрузился на странице, то на его месте будет пустота, а с прописанным тегом alt отобразится имя.
В сегодняшнем выпуске я расскажу, как прописать атрибут alt в wordpress. Но сначала
Зачем прописывать атрибут alt
Зачем вообще прописывать это атрибут? Я читал статью «200 факторов ранжирования Гугла» и там тег alt считается одним из них.
Вот ссылка на эту мощную статью https://backlinko.com/google-ranking-factors
Напоминаю всем вебмастерам: чем больше плюшек ранжирования вы используете, тем успешнее будет продвигаться ваш сайт. Но, конечно, контент и структура сайта должны быть конкурентными.
Как прописать атрибут alt в wordpress
Сделать это очень просто.
Инструкция:
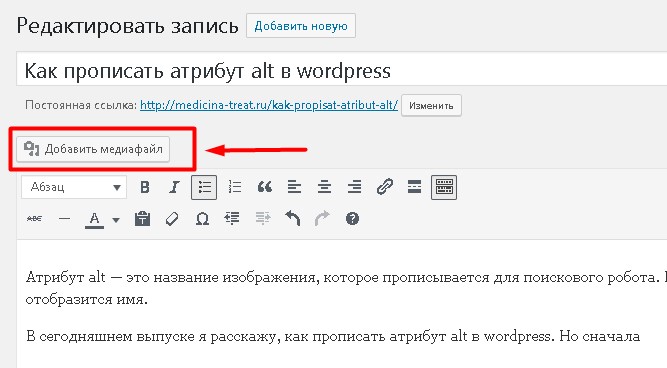
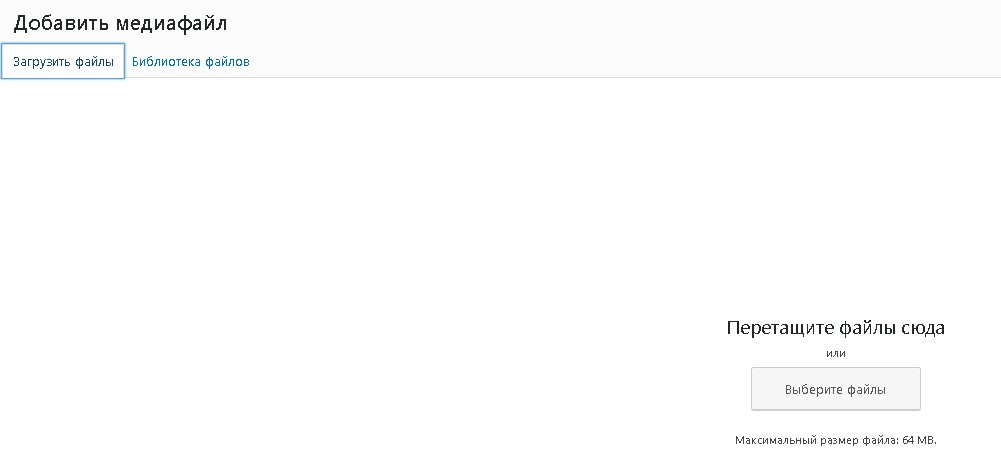
- Когда вы добавляете новую запись в дамин панели Вордпресс, нажмите «Добавить медиафайл»;

Кнопка добавления медиафайла в панели WordPress - Перейдите во вкладку «Загрузить файл» и нажмите «Выбрать файл»;

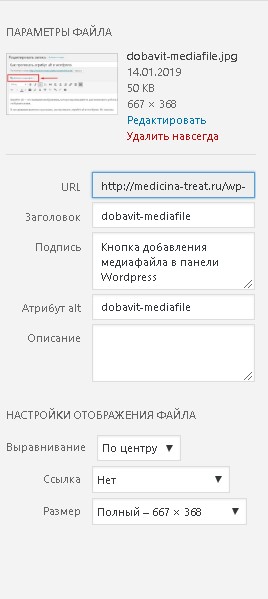
Загрузка медиафайла с компьютера на сайт - После загрузки изображения с правой стороны пропишите название и атрибут альт, не забываем прописывать подпись.

Прописывание атрибута alt
Как вы заметили, все теги прописаны транслитом, который поисковый робот прекрасно понимает. Важно использовать ключевые запросы, написанные транслитом! Благодаря такому подходу в Яндекс и Гугл картинках ваши рисунки будут находить по многим тематическим ключам.